
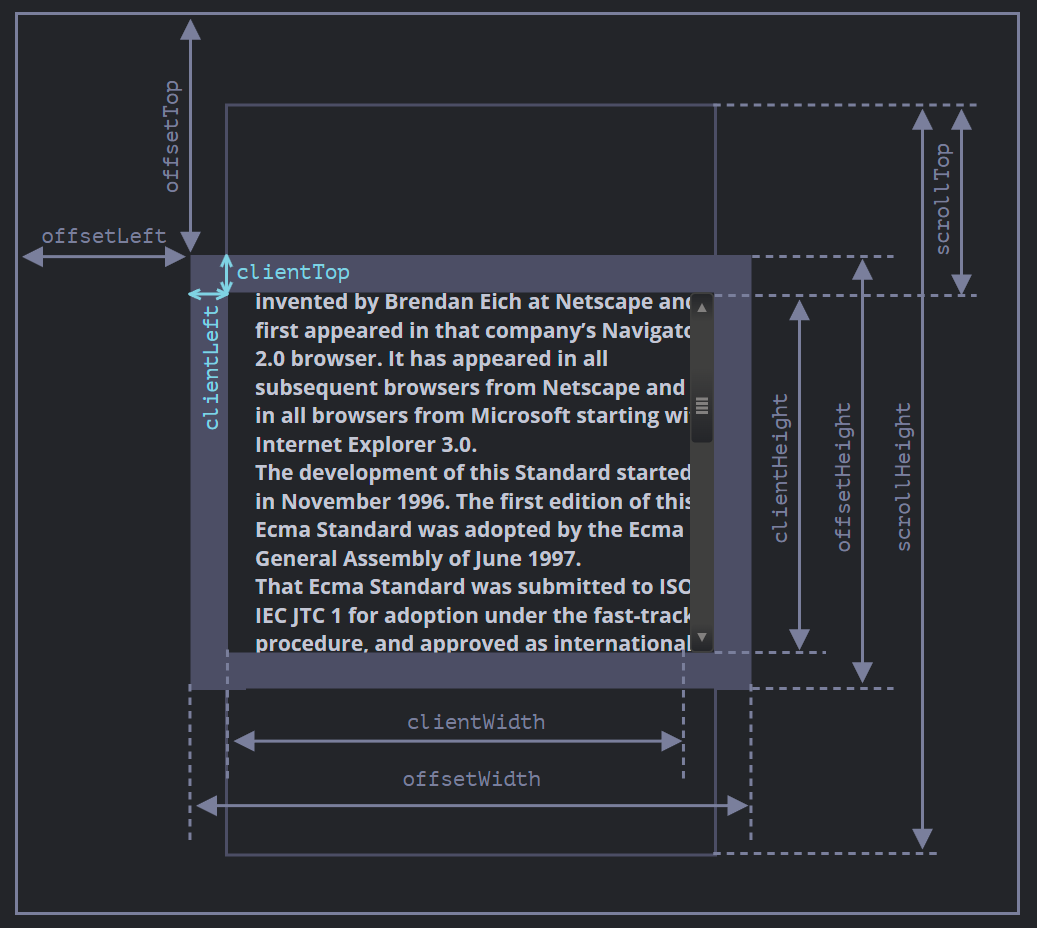
offset
offsetWidth / offsetHeight:元素布局大小(包括 border 及其内部区域)
等同于 box-sizing: border-box 下的宽高值
offsetParent:返回最近的父元素对象,最近的父元素需要满足以下条件
- CSS 定位的(position 为 absolute、relative、fixed 或 sticky)
- 或
<td>,<th>,<table>- 或
<body>
offsetTop / offsetLeft:相对于 offsetParent 的距离
Tip
可以根据 offsetWidth 和 offsetHeight 都为 0 来判断一个元素是隐藏的
client
clientWidth / clientHeight:内容区大小(包括 padding 及其内部区域,不包括滚动条)clientTop / clientLeft:内容区相对 border 外边的距离
scroll
scrollWidth / scrollHeight:内容区的完整大小(包括 padding 及其内部区域,不包括滚动条),包括已经滚动到不可见的部分scrollLeft / scrollTop:内容区距离完整大小的边的距离(已经滚动了多少)
NOTE
除 scrollLeft / scrollTop 可读可写外,其他属性都是只读的,修改 scrollLeft / scrollTop 会滚动对应的元素
滚动条宽度
scrollWidth = offsetWidth - clientWidth - 左右 border 宽度
获取页面层级的信息
获取可见窗口的宽高:document.documentElement.clientWidth/clientHeight(不包括滚动条)
获取整个文档的完整大小:
Math.max(
document.body.scrollHeight, document.documentElement.scrollHeight,
document.body.offsetHeight, document.documentElement.offsetHeight,
document.body.clientHeight, document.documentElement.clientHeight
)获取页面的当前滚动:
window.scrollX // 别名:window.pageXOffset
window.scrollY // 别名:window.pageYOffset由于不同浏览器表现不同,考虑兼容性,不用 html 或者 body 的 scrollLeft / scrollTop