超文本标记语言(HyperText Markup Language,简称:HTML)
- 标签名和属性名大小写不敏感,但属性值是大小写敏感的
- 注释:
<!-- -->
一个基本的 HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE html>:文档类型(默认写法,目前仅用于保证文档正常读取,唯一的作用是启用 标准模式)<html></html>:包含整个页面的所有内容,也称作根元素。里面也包含了 lang 属性,写明了页面的主要语种<head></head>:加到页面中,且不向用户展示的页面内容<meta charset="utf-8">:指明文档使用 UTF-8 字符编码,基本上可以处理任何文本内容,用这个就行<meta name="viewport" content="width=device-width, initial-scale=1.0">:视口元素可以确保页面以视口宽度进行渲染,避免移动端浏览器上因页面过宽导致缩放<title></title>:页面的标题,显示在浏览器标签页上<body></body>:用户在访问页面时看到的全部内容
Tip
- 由于历史原因,
<head>之前的空格和换行符均被忽略- 如果在
</body>之后放置一些东西,那么它会被自动移动到 body 内,并处于 body 中的最下方,因为 HTML 规范要求所有内容必须位于<body>内。所以</body>之后不能有空格
元素
HTML 由元素构成,元素由 标签 和 内容 组成
嵌套
元素可以嵌套,但是只能块级嵌块级,块级嵌内联,内联嵌内联
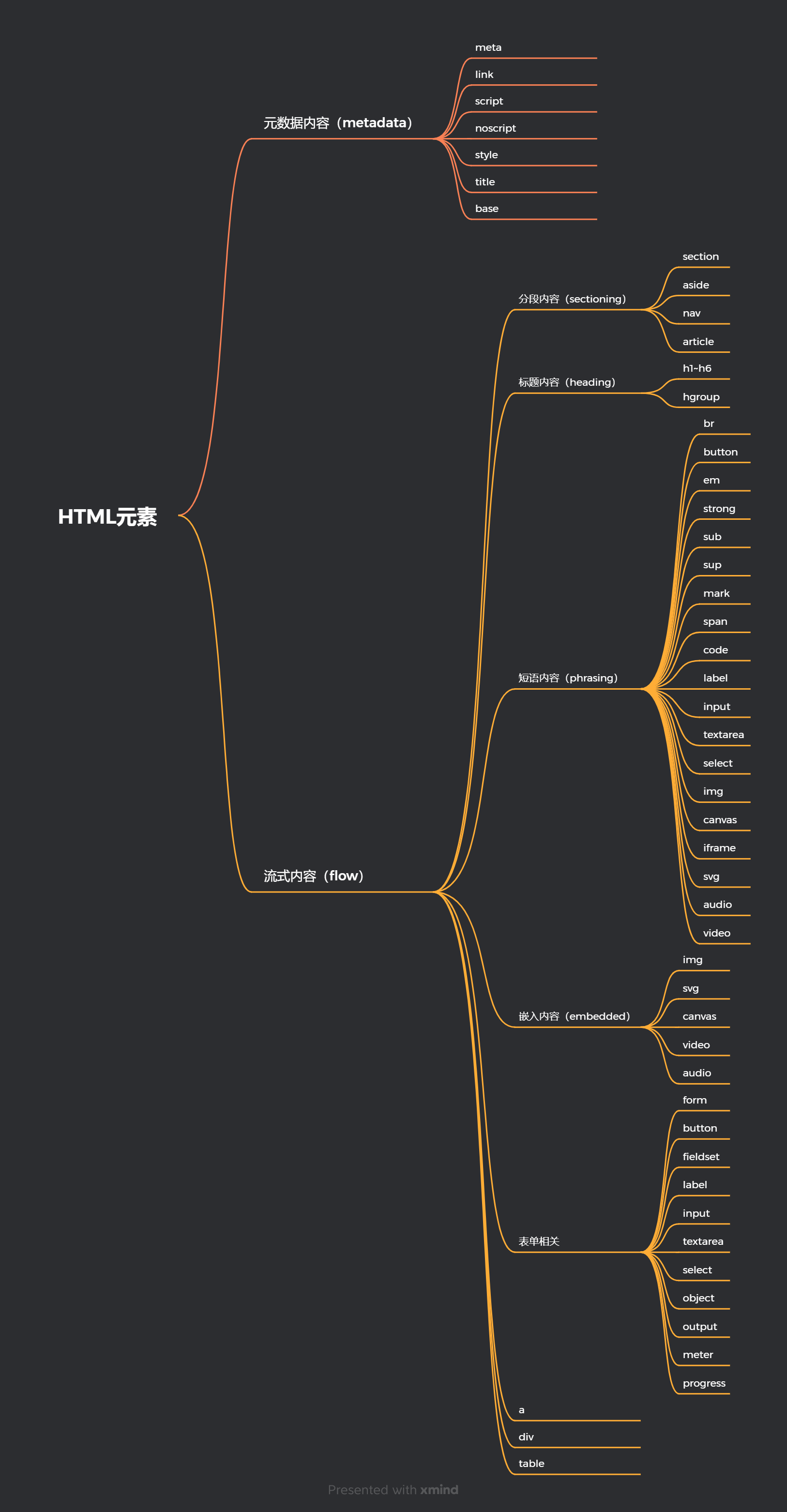
分类
元素分为 块级元素 和 内联元素
空元素
一些元素只有一个标签,通常用来在此元素所在位置插入/嵌入一些东西,如 <img />
属性
元素可以添加属性,属性名称 加一个 等于号 加双引号括起来的 属性值
如:<p class="a">...</p>
布尔属性
只有属性名称而没有值的属性
空格
HTML 会将元素内容的多个空格合并为一个

字符实体
在 HTML 中,字符 <、>、"、'、& 等是特殊字符,不能直接使用,要使用相应的 字符实体 (character entity)
| 特殊字符 | 字符实体 |
|---|---|
< | < |
> | > |
" | " |
' | ' |
& | & |
| |
完整性校验
HTML 通常会自动修复错误的标签。这个网站可以验证 HTML 的正确性:The W3C Markup Validation Service