Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。(渐进式:可以只将 Vue 作为项目的一部分嵌入使用,剩下的可以使用其他的框架)
响应式
原生 JS 的写法属于命令式编程,操作 DOM。而 Vue 写法属于声明式编程:
- 创建 div 元素,设置 id 属性
- 定义一个 Vue 对象,将 div 挂载在 Vue 对象上
- 在 Vue 对象内定义变量 message,并绑定数据
- 将 message 变量放在 div 元素中显示
- 修改 Vue 对象中的变量 message,div 元素数据自动改变
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
// 设置 property 也会影响到原始数据
app.message = 'hello'
message // => 'hello'当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
注意:只有当实例被创建时就已经存在于 data 中的 property 才是响应式的
唯一的例外是使用 Object.freeze(),这会阻止修改现有的 property,也意味着响应系统无法再追踪变化
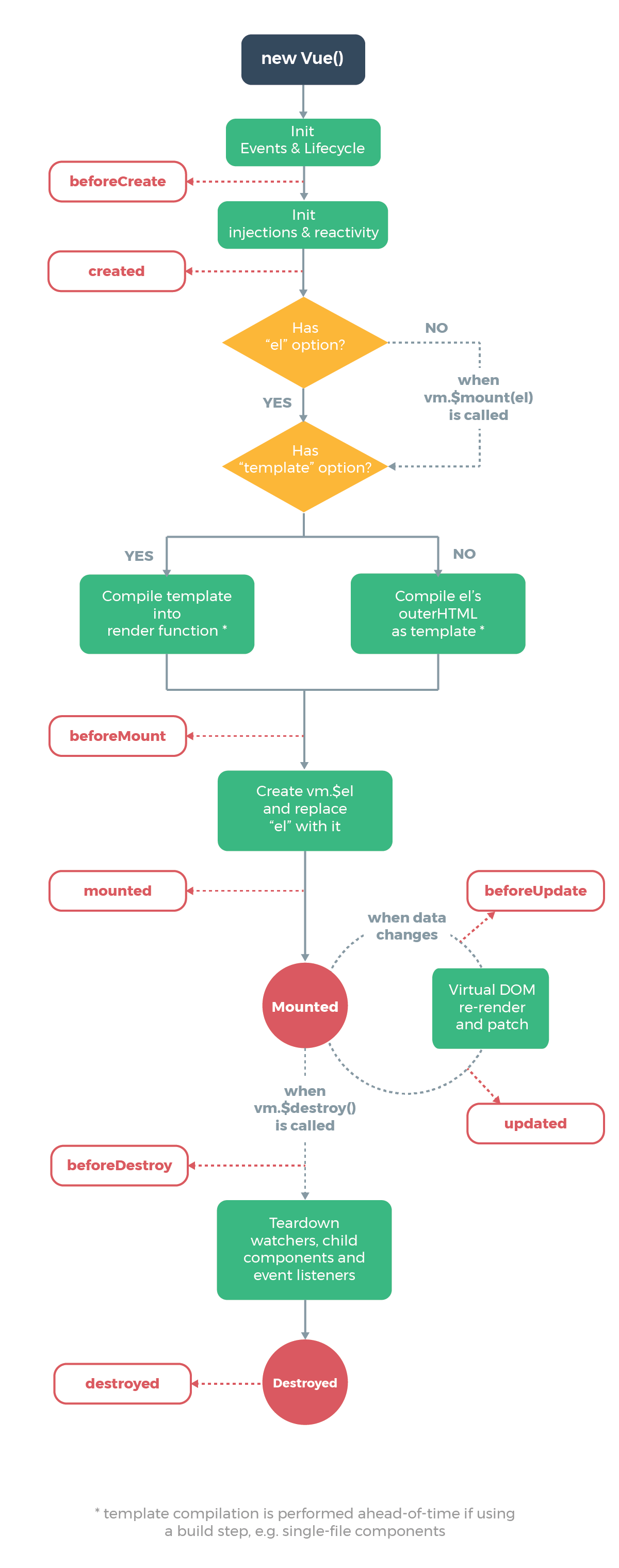
生命周期